前几天有客户找到我,gravatar头像图突然不显示了,看了下是国内全部不能访问https://secure.gravatar.com/avatar头像的域名,导致不能访问。

解决办法很简单,替换掉服务器地址就搞定。
以下代码放进主题目录下的functions.php文件第二行,也就是<?php的下面一行
function get_ssl_avatar($avatar) {
$avatar = preg_replace('/.*\/avatar\/(.*)\?s=([\d]+)&.*/',' ',$avatar);
return $avatar;
}
add_filter('get_avatar', 'get_ssl_avatar');
',$avatar);
return $avatar;
}
add_filter('get_avatar', 'get_ssl_avatar');我用的镜像地址是:
https://gravatar.loli.net/
以上代码可能会导致后台个人头像、用户列表、评论列表头像过大的问题,使用以下代码可解决。
修改前后对比
![图片[2] | 解决wordpress国内用户gravatar头像不显示的问题 | 泰普及blog](https://img.77nn.net/2021/03/15003154543.png-water.jpg)
function get_ssl_avatar($avatar) {
if (preg_match_all(
'/(src|srcset)=["\']https?.*?\/avatar\/([^?]*)\?s=([\d]+)&([^"\']*)?["\']/i',
$avatar,
$matches
) > 0) {
$url = 'https://gravatar.loli.net';
$size = $matches[3][0];
$vargs = array_pad(array(), count($matches[0]), array());
for ($i = 1; $i < count($matches); $i++) {
for ($j = 0; $j < count($matches[$i]); $j++) {
$tmp = strtolower($matches[$i][$j]);
$vargs[$j][] = $tmp;
if ($tmp == 'src') {
$size = $matches[3][$j];
}
}
}
$buffers = array();
foreach ($vargs as $varg) {
$buffers[] = vsprintf(
'%s="%s/avatar/%s?s=%s"',
array($varg[0], $url, $varg[1], $varg[2], $varg[3])
);
}
return sprintf(
'![avatar]() ',
implode(' ', $buffers), $size, $size, $size
);
} else {
return false;
}
}
add_filter('get_avatar', 'get_ssl_avatar');
',
implode(' ', $buffers), $size, $size, $size
);
} else {
return false;
}
}
add_filter('get_avatar', 'get_ssl_avatar');
整理了另外四个cdn镜像:
极客族CDN ,使用了百度云加速+香港+日本自加速节点,访问速度没话说!推荐
极客族CDN SSL:https://sdn.geekzu.org/avatar/
七牛没国外节点,国内节点很不错。但是有个严重的问题!很多头像都被缓存成默认头像了。
七牛Gravatar: https://dn-qiniu-avatar.qbox.me/avatar/
loli.net 德国 法兰克福 + cloudflare加速节点,同官方速度不相上下
LoLi SSL:https://gravatar.loli.net/avatar/
V2EX使用的cloudflare加速节点,同官方速度不相上下
V2EX SSL:https://cdn.v2ex.com/gravata
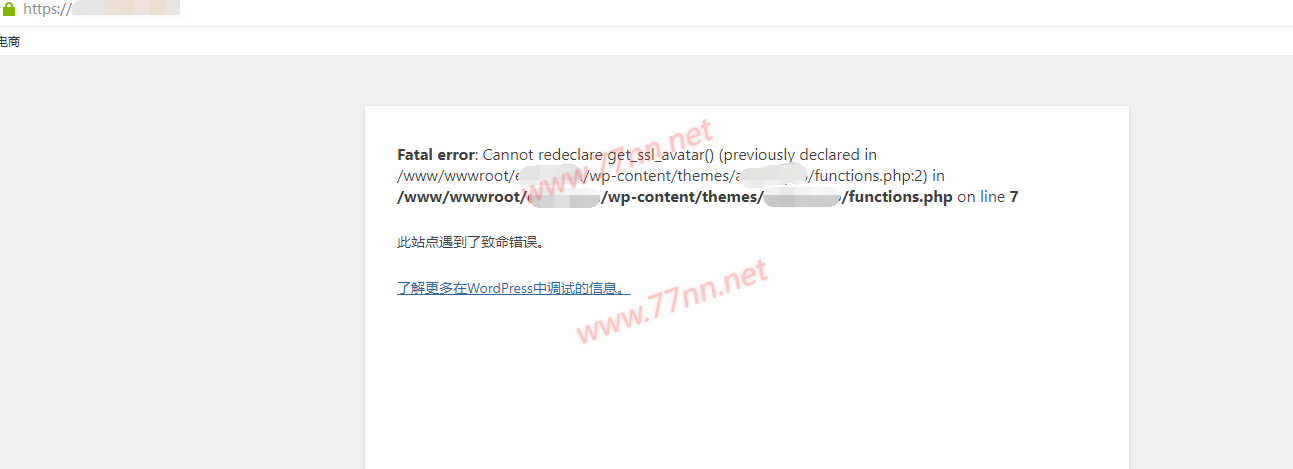
如果放了上面代码报错,
cannot redeclaer get_ssl_avatar() (previously declared in /www/***/wp-content/themes/

可能是你的主题之前已经添加过代码了,找到对应的代码删除即可。
也可以安装插件WP-China-Yes解决
发布地址: https://wp-china.org/












- 最新
- 最热
只看作者