今天把站点的字体的静态文件woff,eot,ttf放到cdn去速度快一些,改成了外链地址,居然不加载报错,用下面的公用地址可以正常使用,
https://cdn.bootcss.com/font-awesome/4.7.0/fonts
搜索下,是跨域权限的问题,知道问题就好解决了。
需要在HTTP头添加Access-Control-Allow-Origin
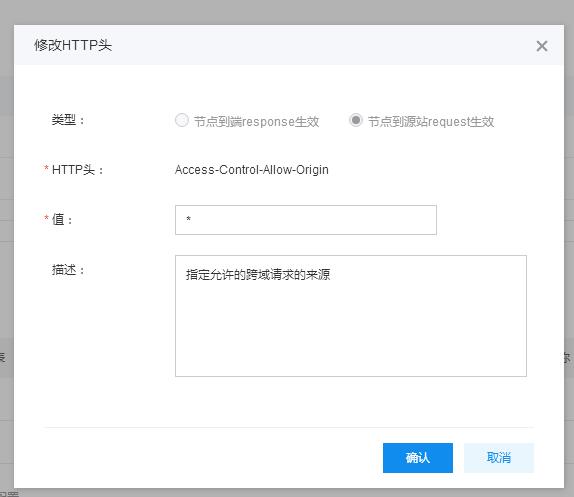
下图是百度云cdn添加的截图,阿里云,腾讯云方法类似,七牛云需要后台提交工单人工处理。

Apache服务器解决方法(在conf、或者.htaccess 均可添加,或者宝塔站点配置中修改)
Header set Access-Control-Allow-Origin "*"
Nginx服务器解决方法(在conf文件或者宝塔站点的配置中修改)
#字体跨域
location ~* \.(eot|otf|ttf|woff|woff2|svg)$ {
add_header Access-Control-Allow-Origin * always;
}nginx版本大于1.7.5时候无须加always,如下
location ~* \.(eot|otf|ttf|woff|woff2|svg)$ {
add_header Access-Control-Allow-Origin *;
}
添加域名就吧*替换成域名的地址。
修改后记得重新加载配置文件!
© 版权声明
THE END












暂无评论内容