今天有人问我网站的内容怎么才能替换,后台设置里面根本找不到。这个详细教程针对新手才接触网页的人学习,下面来分享下详细的替换修改教程,这个方法只适用于搜索替换js、css、php、asp、html等文件的模板源码。
1.网站打开在需要查找的位置右键“审查元素”,然后会看到对应的HTML源码。我们需要确定自己的网站编码是什么,我这里是UTF-8的,

2.用网页编辑器进行搜索查找,以UltraEdit-32为例,其他工具类似。
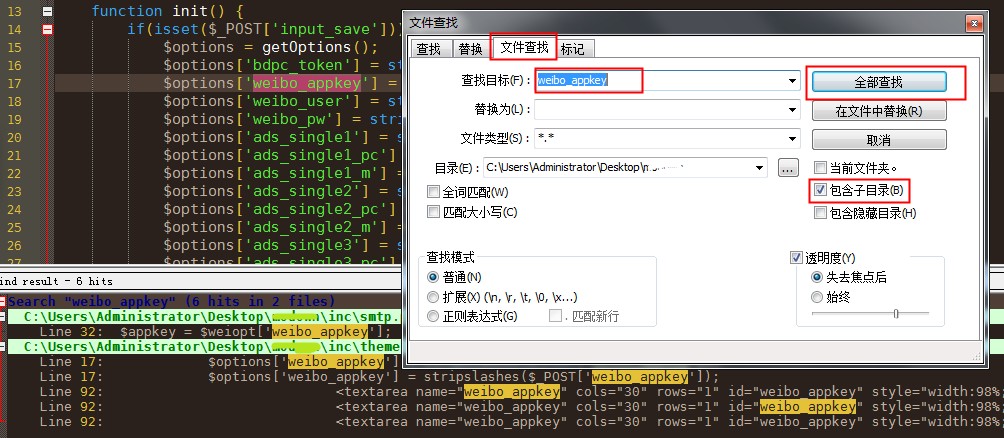
点击【搜索】==>在文件中查找,弹出如下对话框,搜索的内容长度自己把握,文件就搜索文件名,搜索中不要带目录!搜索前注意以下3点!
a.查找的内容一定不能有空格,因为你的网页可能本来没有空格,所以搜索不到,
b.不管用什么工具,使用编码“UTF-8”一定要勾选,不然不会用UTF-8编码搜索,
c.搜索子目录,这个不勾选就是搜索的根目录文件。

3.搜索完成后,最下面会显示出搜索出来的结果,黄色背景表示找到的关键词,双击就能打开了,顶部那里会显示出文件所在的目录,

也可以使用notepad++替换:
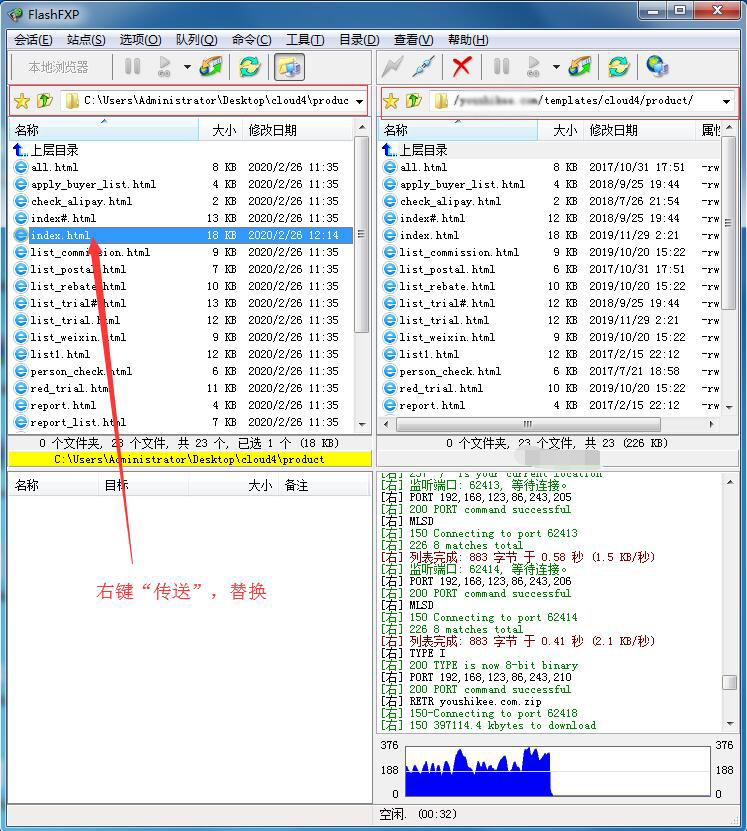
4.修改替换完成后保存,记得要备份哦,出错了才能及时恢复。然后上传到服务器。或者后台直接编辑。

如果是新创建文件,格式一定保存为utf-8无rom
© 版权声明
THE END











- 最新
- 最热
只看作者